
Category Archives: design/development
no way out, or, is the juice worth the squeeze?
Wow. A year can fly if you’re not paying attention. That’s how long it’s been since my last post. Lots has happened in the interim, a new job that brought me back to my home state of Virginia, lots to learn, new people, new processes, etc, but that’s another post entirely.
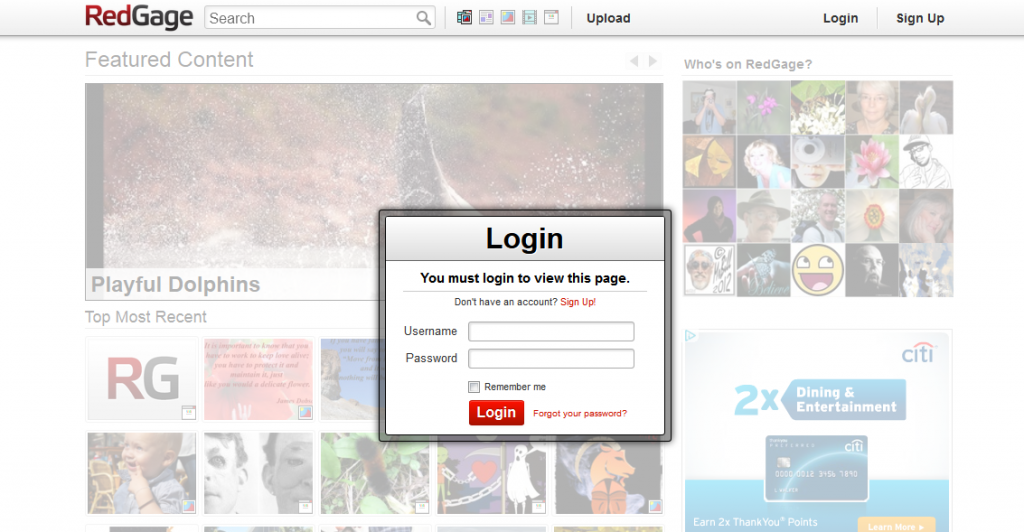
So I was re-reading old posts and came upon a comment that advised me to submit my articles to RedGage to reach more readers. I decided to finally check out the site and see what RedGage was all about. I came to the home page and selected upload near the top of the screen to see what I needed to do to upload a blog post. After I clicked, I was met with this:
 As you can see, I hit a roadblock that forces me to login or create an account in order to proceed. Look more closely and you can see that there are no other options. No “x” to close out of the modal window. I am forced to use the “nuclear option”, refreshing the page and starting over.
As you can see, I hit a roadblock that forces me to login or create an account in order to proceed. Look more closely and you can see that there are no other options. No “x” to close out of the modal window. I am forced to use the “nuclear option”, refreshing the page and starting over.
As a web savvy kinda guy, I know that this isn’t the end of the world. But, it makes me pause and think, “Do I want to do this now?” “I just want information, why do I have to join the site?” The site is forcing me to make a cost/benefit analysis on the home page, BEFORE I have had a chance to interact with the site in any meaningful way to assess it’s value to me. Since the site has yet to convince me that it’s worth joining, I let the page sit, in a cost/benefit limbo because they boxed me in.
As I have written before, nothing should stand in the way of your user successfully performing the task that she came to your site to do. Taking that a couple of steps further, people make mistakes, so your site should be prepared for those mistakes and help the user solve them herself without resorting to the (gulp!) non-contextual help pages or throwing the switch and starting over. What if this happened after she had filled in a form? You’ll not likely see that use come back because this site just wasted her time.
One way to get around this is a technique called progressive disclosure. Giving user only the information that they need to make a decision to go onto the next step. When I am at the home page and I have not logged in, I am guest and i am looking for information. I am not yet ready to commit. Only give me the info I need to determine if I want to go further. if so, great. If not, no harm , no foul. I don’t feel as if I over invested to get information.
Take a look at your site. Are you asking too much of your users at any given stage? Are you noticing that people are bailing on forms or not performing all the steps you laid out for them to accomplish a task? If so, see how you can break up the process into smaller, more easily digestible steps instead of one giant leap.
Flip it and reverse it
I am a huge fan of design books. I get them whenever I can to get inspiration or to glean a new design method, style or technique. A few days ago a box that was smaller than I expected arrived with my latest haul. Within its cardboard goodness contained four titles from the good people… More