
Tag Archives: color theory
a UX anatomy of evil
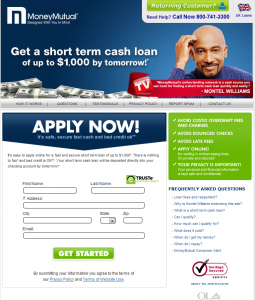
Here is an example of great user-centric design. I saw this commercial for Money Mutual, a non-bank lending institution (they make Wall Street look like choirboys) with a very official-sounding name and an oddly familiar logo. Here is a screen shot from their website:
 Yes, that’s Montel Williams. I’ll save him for another post. Right now I’d like to pick this site apart and show you why this is a great design. And I want to state for the record that this is an objective observation that I am making about this site. There is no judgement cast upon anyone other than the exploitative company and its spokesperson.
Yes, that’s Montel Williams. I’ll save him for another post. Right now I’d like to pick this site apart and show you why this is a great design. And I want to state for the record that this is an objective observation that I am making about this site. There is no judgement cast upon anyone other than the exploitative company and its spokesperson.
First, let’s take into account the audience. They are people that first and foremost consider the terms of Money Mutual’s services to be reasonable.
Second, they likely saw the commercial on TV and are now acting on the call to action. So we can gather that this is a decision that is made in relative haste.
Third, we can likely conclude that the target audience is not the savviest of web users.
Fourth, this audience is likely to be an African-American female. Thus Montel is the spokesperson. Before you flame me, Montel’s show was very popular with black women. So nyahh.
So okay, we have determined our target audience. Onto the site.
Blue is a color most associated with trust, dignity, authority, intelligence, masculinity and professionalism. Many financial institutions use the color blue in their brands to evoke those sentiments in their audiences. So Money Mutual’s color scheme and, if you look closely, their logo are designed to resemble a bank’s.
Montel Williams is a television personality that they have seen before and probably has high numbers in name recognition and trustworthiness in the target market. He has lent his name to other products aimed at this particular market. So we have his photo prominently displayed in the first read.
Okay, so through color choices, they have gained the user’s trust. Good. I mean bad.
Let’s look at the big, honking, APPLY NOW.
It drowns out every other design element on that page in importance other than Montel’s face. That face didn’t have to be Montel’s; we are biologically trained to recognize and focus on human faces. So those that are in a hurry and need the product that Money Mutual is selling will find it easy to complete the task that Money Mutual has set for the user: apply now and enter into an agreement. The large green button at the bottom of the form tells the user that they are on the right track. Go for the green!
Notice that the other navigation elements are tiny in comparison and are in such low contrast that they fade into the background. We don’t want people poking around and finding information such as the interest rates that make usury seem like a back rub. Oops, there I go judging again.
Should the user have any questions, they are off to the right and will take you to answers that are on the same page. Why? Because the site’s architects don’t want the user to leave the page with the big APPLY NOW. Moreover, we tend to file pages that we have been to as past activity, so it is too easy for someone to drop off if and go to another site or just give up altogether if they actually leave the page.
Lastly, let’s look at the content. The target market has questions and the one that is top of mind is “Can I do this?” The answer is front and center, just under the big APPLY NOW call to action. In the green panel to the right of the call to action is a listing of the benefits that using this product will provide the user. If you read them closely, they are a listing of things to fear: embarrassment, penalties, late charges, bounced checks, etc.
![ScreenClip [3]](http://www.m19media.com/blog/wp-content/uploads/2011/05/ScreenClip-3.png) According to CNN Money, in 2009, just 10% of consumers paid 90% of overdraft fees. So this is a very real concern for this target market. Kudos to them for developing the content that will resonate with this target market and get them to act now before it is too late.
According to CNN Money, in 2009, just 10% of consumers paid 90% of overdraft fees. So this is a very real concern for this target market. Kudos to them for developing the content that will resonate with this target market and get them to act now before it is too late.
In sum, despite my opposition to the product and its predatory nature, it is well presented to it’s intended audience and is masterfully designed from a UX standpoint:
- They understand who their target market is and what motivates them
- They created an interface that makes it extremely easy for the user to complete the call to action
- They used design to convey a subconscious message.
I try to get my small business clients to develop that kind of understanding of their target market so that they can provide their creative consultants with the information and insight to create a site that is as effective as I imagine this one to be.
Too harsh a title?
A little something about color
I haven’t written anything here yet about color, but this is a fascinating article about how men and women perceive color. It’s definitely something to consider when coming up with your creative or brand strategy. The one revelation that this study made was that 26% of all respondents stated that orange was a “cheap” color.… More
![ScreenClip [2]](http://www.m19media.com/blog/wp-content/uploads/2011/05/ScreenClip-21-300x75.png)